
Satu program yang harus Anda siapkan adalah PhotoScape. Jika Anda belum punya PhotoScape, bisa didownload gratis di sini.
Setelah Anda download dan install, saatnya kita praktek. Horeee. Eits, tapi sebelumnya sediakan foto-foto atau gambar-gambar diam seperti jpeg atau png.
1. Buka PhotoScape.
2. Klik Animated GIF.
3. Maka akan muncul window seperti ini.
4. Di sini tidak ada tombol file-open, jadi kita memilih foto dari menu yang ada di sebelah kiri window. Ga jelas? Untuk lebih jelasnya, bisa dilihat di gambar ini. Monggo...
5. Jika sudah menemukan foto atau gambar yang diinginkan, maka tarik gambar yang tersedia di bawah menu folder ke tengah layar. Jika Anda sudah memasukkan 2 gambar atau lebih, maka gambar akan jalan dengan sendirinya.
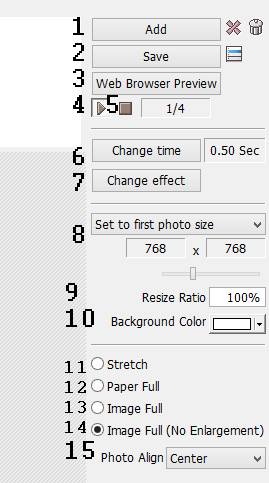
So, bagaimana sih cara ganti efeknya dan waktu kecepatannya? Kalian bisa lihat gambar berikut ini.
Keterangan gambar:
1. Untuk menambahkan foto.
3. Untuk menampilkan foto yang Anda buat ke web browser Anda.
4. Untuk menjalankan foto.
5. Untuk men-pause foto.
6. Untuk mengubah waktu foto berjalan.
7. Untuk mengubah efek transition.
8. Untuk mengatur ukuran gambar dengan menggeser garis.
9. Untuk mengatur besar kecil gambar dengan mengubah persen.
10. Untuk mengubah warna background.
11. Membuat gambar menyesuaikan dengan ukuran canvas.
12. Membuat gambar menyesuaikan dengan ukuran kertas.
13. Membuat gambar full.
14. Membuat gambar full tanpa mengubah ukuran gambar asli.
Kurang jelas? Bisa dicoba. Kalau ada yang salah, tolong komen yah soalnya saya juga seorang manusia yang tidak luput dari kesalahan.
6. Lanjut, kalau sudah selesai menyesuaikan gambar, bisa klik Sep eh salah, Save maksudnya...
Tinggal ikuti saja, dengan pemberian file name, lalu klik lagi save pada window dialog.
Oh ya satu lagi, kalau seandainya muncul window yang berbunyi "It may take long because of a big canvas (*size* x *size*). If you reduce the canvas size, it will be processed faster. Do you want to continue?" Terserah Anda ingin yes atau no. Kalau yes, proses menyimpan gambar agak lama karena ukuran yang besar. Jika no, silahkan Anda mengecilkan ukuran gambar. Sebenarnya ini tidak ngefek.
Berikut contoh gambar yang saya buat dengan ukuran 768x768, dengan efek Slide to the left dengan background brown, setiap pergantian foto 1 detik.
Siapa yang mau es krim?






















0 Komentar
*Dengan ngasih komentar, artinya kamu setuju sama peraturan (TOS) blog ini loh ya :D.